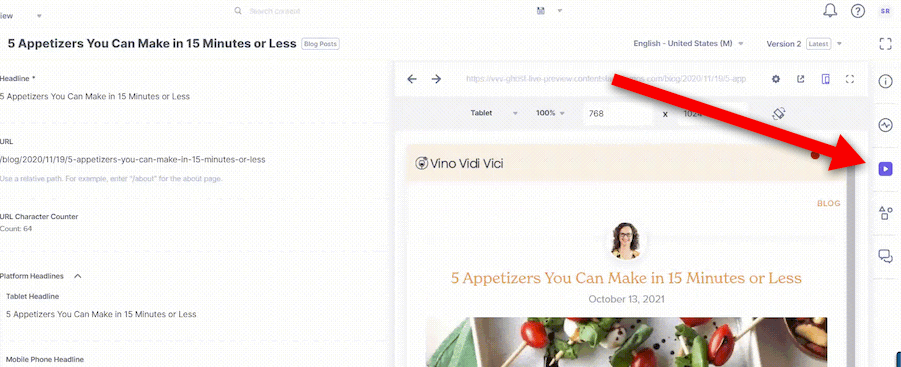
By default, live preview will show authors three different channels: mobile, tablet and desktop, which can be toggled by clicking on the "toggle viewport" button.
Authors, accustomed to legacy CMSs, where they were able to click on a field in the actual website to edit it, will like this new feature.
Authors now have two ways to edit content. They can choose to edit in the Content Type form or directly go to the webpage preview and click on the field on the webpage, which will automatically take them to the field in the content type to edit it, while respecting the content type structure.

Keep in mind that you still need to have your developers create the preview page that allows your authors to both preview and edit the content directly on the page. But once created, authors are able to manipulate that page, its fields and even content blocks, such as a photo gallery or a hero image.
I'd like to see Contentstack continue the improvement of "live preview" by adding the ability to preview other channels, including non-display channels, such as Alexa or other iOT devices.
This is a great step towards making the authoring experience more intuitive for authors.